Although the team wasn’t entirely the same as last year(Thomas and Quinten joined Maarten and me), the formula stayed the same. Three developers and one designer.
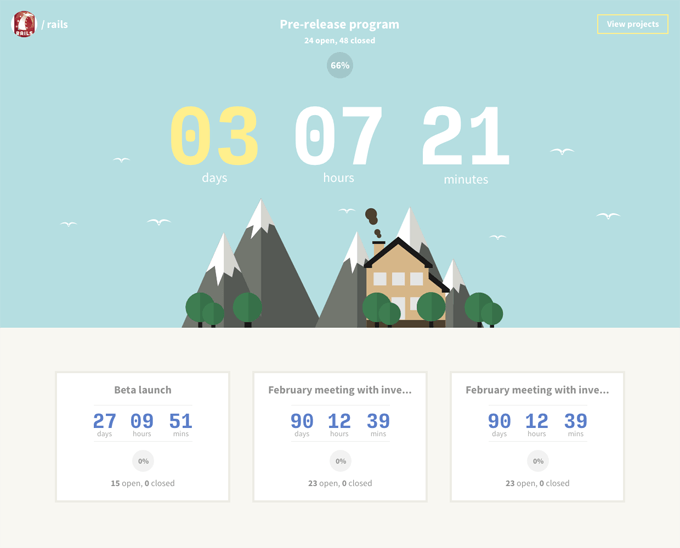
The process wasn’t much different either. We had two Skype calls a few days before the hackathon in which we discussed some ideas. And, like last year, we chose one by Maarten: a web app that turns GitHub milestones into fun countdowns.
Saturday
We set up a Slack account in the morning mostly because I chose to work from home, while the other guys gathered at Maarten’s place. My initial plan was to have some “proto-design” ready by noon and then meet the rest of team to talk about it. As a side note, I don’t think it’s a bad thing to show unfinished work, especially when you’re on a short deadline.
Unfortunately, design is not always easy to schedule. Sometimes you’re not lucky and a good idea takes longer to show up. But I respected my promise and at 12 o’clock I showed the guys what I had.

No surprise when they said it looks a bit generic. So I decided to skip the in person meeting, which would have been a 2 hour round trip, and work on another idea I had. A good bet, ultimately.


By the end of the day we had a big chunk of this page implemented and we were back on track.
Sunday
I started the morning by continuing the HTML and CSS work on the milestones page, while the other guys were busy with sharing options and the public dashboards.
After lunch, I began designing the home page and we brainstormed a bit about the catchphrase.

By dinner time we had the big parts ready, so we spent the last few hours dealing with bugs and polishing the hard edges.
When the email came, a week later, I was as surprised as last year that we won. Maybe even more.
At the end of this article, there are mainly two things I would like to point out. First, having a designer on your team before entering a hackathon is probably a good idea. And second, with the right people, remote work can deliver good results. Even with short deadlines.
I would like to thank the Rails Rumble organizers, the sponsors and, of course, to everybody who voted for us. Thank you!
Here are some other projects of mine:
Front-End Front – A crowd-curated news website focused on front-end development
PSD Repo – Free quality PSDs available for download
Sketch Repo – Free, high quality Sketch resources
